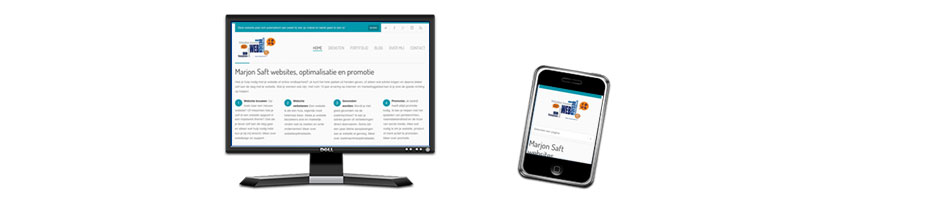
De laatste tijd heb ik me flink verdiept in responsive webdesign, dat is het ontwerpen voor zowel “gewone” internetbrowsers als voor bijvoorbeeld i-pad en mobiele weergave. De weergave past zich daarbij automatisch aan het apparaat aan. Geen overbodige luxe in deze tijd waar je altijd en overal online kunt zijn.
De mogelijkheden voor mobiele weergave
Als je met mobiele weergave wilt werken zijn er een aantal opties, je kunt bijvoorbeeld kiezen voor:
- een aparte webpagina voor mobiele weergave naast je normale website
- een aparte mobiele app
- een website met een responsive ontwerp
De optie waar mijn voorkeur op dit moment het meest naar uitgaat is een responsive ontwerp. er zijn namelijk zoveel verschillende apparaten waarop je kunt internetten, en al die apparaten gebruiken weer andere resoluties. Met een responsive ontwerp past je website zich aan ieder apparaat en schermgrootte aan.
Beeldschermresoluties
“Vroeger” kon je als webdesigner nog volstaan met een website die geoptimaliseerd was voor een schermgrootte van 1024×768 pixels. Als je een beetje je best deed was deze ook goed zichtbaar bij 800×600 en 1280×800 pixels en groter. Die tijd is voorgoed voorbij, een mobieltje met een klein scherm heeft een schermbreedte vanaf 240pixels en desktops kunnen tegenwoordig tot meer dan 2000 pixels breed zijn. Tijd voor een andere aanpak dus.
Waarom responsive ontwerp kiezen?
Met responsive ontwerp heb je 1 breedte-onafhankelijke website die zich automatisch aanpast aan de schermgrootte. Op die manier heb je op ieder scherm een juiste weergave.
Soms kun je hiervoor blokken inhoud naar onderen verplaatsen wanneer het scherm kleiner wordt, soms kun je een afbeelding een 100% weergave meegeven waardoor de afbeelding zich automatisch aanpast aan de schermgrootte. Je kunt ook delen weg laten vallen wanneer de ruimte beperkter is.
Groot voordeel is dat je maar 1 website hoeft bij te houden.
Waarom geen app?
Een app vereist een aparte download voor degene die de inhoud wil bekijken. In sommige gevallen zal dit inderdaad een handige oplossing zijn, denk bijvoorbeeld aan nieuwssites die je regelmatig opnieuw wilt bezoeken. Voor de meeste websites is het echter handiger als je gewoon even in de browser van je apparaat kan kijken.
Waarom geen aparte mobiele website?
Vaak is zo’n mobiele website alleen voorzien van wat basis informatie, het is vaak een uitgeklede versie van de oospronkelijke website. Maar wat als je even iets op wilt zoeken waarvan je weet dat het op de website staat? Dan kan het nogal frustrerend zijn als je niet bij die informatie kunt.
Bovendien, als je een wat grotere tablet hebt maar hetzelfde besturingssysteem gebruikt als een mobiel kan het systeem ten onrechte denken dat je een mobiel hebt en die weergave voorschotelen. Terwijl je makkelijk de hele website had kunnen bekijken!
Tenslotte moet ook de mobiele website apart bijgehouden worden. Soms wordt deze zelfs ‘vergeten’ en is de getoonde informatie verouderd.
Nadelen van een responsive website?
Uiteraard, iedere oplossing heeft z’n voor- en nadelen. Het grootste nadeel van een responsive website is de laadtijd. Zeker als je een website wilt bezoeken op een moment dat je geen wifi tot je beschikking hebt. Maar een goede website is sowieso geoptimaliseerd om zo snel mogelijk te laden, en op steeds meer plaatsen is wifi beschikbaar, dus ik vind dit nadeel te overzien.
Wat vind jij? En wat zijn je ervaringen? Ben je er al eens tegenaan gelopen dat je iets wilde bekijken maar dat er een uitgeklede mobiele site getoond werd? Of heb je meer voorbeelden waarin een app geschikter is?
Update 7 juni 2012:
Ook Google lijkt de responsive webdesign optie aan te raden:
When building a website that targets smartphones, Google supports three different configurations: 1. Sites that use responsive web design, i.e. sites that serve all devices on the same set of URLs, with each URL serving the same HTML to all devices and using just CSS to change how the page is rendered on the device.This is Google’s recommended configuration. [… bron]