Geef je widgets eens iets extra’s! Basis HTML tips voor beginners!
Wat is een widget?
In WordPress wordt de inhoud in de zijbalk en onderkant (footer) van de website meestal in widgets geplaatst (zie de afbeelding hiernaast). Het gaat vaak om een stukje inhoud dat op meerdere pagina’s geplaatst moet worden, denk bijvoorbeeld aan je adresgegegevens, een actie, reclame of social media blokjes.
Wanneer je een actie of andere informatie in de widget wilt plaatsen kan het handig zijn om wat basis HTML codes te kennen, hiermee kun je de inhoud opmaken en bijvoorbeeld een plaatje of een link in de widget plaatsen.
Hoe maak je een widget met aangepaste inhoud?
We gaan eerst een widget aanmaken met wat aangepaste tekst erin.
- Ga in het Dashboard van je site naar Weergave -> Widgets.
- Bepaal in welk widget-gebied je de inhoud wilt plaatsen, bijvoorbeeld de zijbalk of footer. Klap dit blokje uit zodat je de reeds bestaande widgets te zien krijgt.
- Sleep de widget ‘Tekst’ naar dit widgetgebied.
- Hier kun je de benodigde tekst, eventueel aangevuld met HTML code in plaatsen.
- Tekst kun je hier gewoon intypen en wanneer je het vinkje “Automatisch paragrafen toevoegen” aanvinkt worden je ENTERS automatisch nieuwe regels.
Soms wil je echter iets meer:
Opmaakfuncties
Wil je de tekst vetgedrukt? Plaats het tussen “strong tags” zoals in dit voorbeeld: <strong>vetgedrukte tekst</strong>
Cursief? Plaats het tussen <em>cursieve tekst</em>
Extra witregels tussen de tekst?
Een enter tussen twee regels geeft je in HTML aan met: <br />
Wil je bijvoorbeeld twee witregels ertussen dan gebruik je dit 2x: <br /><br />
Link in je tekst maken
Wil je ergens naartoe linken? Dan plaats je de volgende code voor de linktekst:
<a href="http://LandingPaginaURL.nl">
dan dus de linktekst en sluit af met de volgende code </a>
Bij LandingPaginaURL.nl zet je het internetadres (de URL) die linkt naar de gewenste pagina.
Wil je de link laten openen in een nieuw venster?
Dit is vooral belangrijk wanneer je naar een externe website linkt. Voeg dan na <a dit stukje code toe: target="blank"
Als alles goed gaat ziet het er uiteindelijk zo uit:
<a target="blank" href="http://LandingPaginaURL.nl">Linktekst</a>
Kleur geven aan een stuk tekst
Wanneer je een stuk(je) tekst een kleur wilt geven kun je de volgende code toevoegen:
Gewone kleur tekst en <span style="color: #ff0000;">gekleurde tekst</span>
Hoe plaats je een plaatje in een widget? (met een plugin)
Wanneer je beginner bent in WordPress en websites is de makkelijkste manier om een plaatje in een widget toe te voegen met behulp van de plugin Image Widget.
- Installeer de plugin (volg daarvoor de aanwijzingen van de plugin zelf)
- Bij widgets zie je nu een nieuw soort widget die je toe kunt voegen “Afbeelding widget”
- Sleep deze naar de gewenste locatie
- Vul alle velden naar wens in en je afbeelding staat in de widget-area!
Hoe plaats je een plaatje in een widget? (handmatig)
Soms wil je geen plugin installeren of wil je iets meer handmatige controle over je plaatje e.d.
- Geef het plaatje eerst de gewenste afmetingen met een fotobewerkingsprogramma naar keuze (zie het Tools overzicht voor een gratis online programma als je zelf nog niets hebt).
- Upload het plaatje naar de Mediabibliotheek van je site.
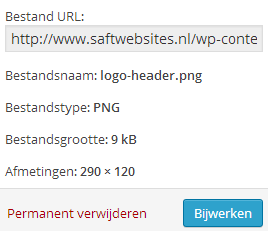
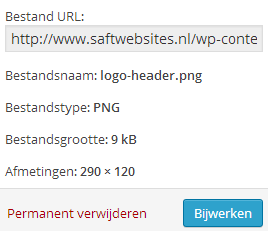
- Nadat je je plaatje geüpload hebt heb je je medialijst voor je en klik je op de naam van het plaatje. Nu zie je rechts: Bestand URL: Deze URL kopieer je.

Daarna gaan we de widget aanmaken waar je het plaatje in wilt plaatsen. Volg eerst stap 1 t/m 3 zoals hierboven beschreven bij ‘Hoe maak ik een widget met aangepaste inhoud?’
Plaatje in de widget plaatsen
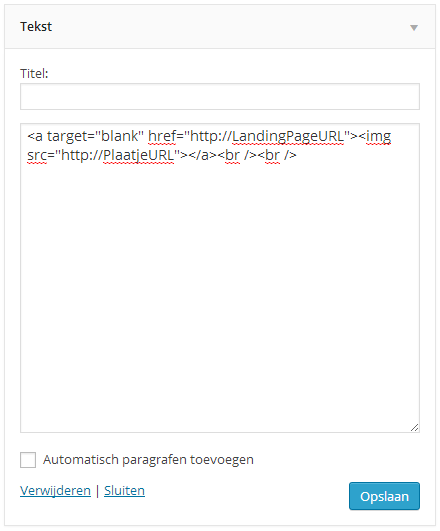
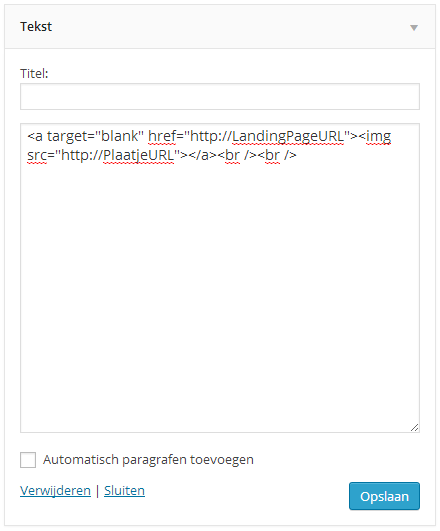
Plaats de volgende code in de tekst widget: <img src="https://PlaatjeURL">
Bij PlaatjeURL plak je de link van het plaatje die je zojuist gekopieerd had.
Plaatje klikbaar maken
Ook je plaatje kun je laten linken naar een andere pagina of website. Hiervoor voeg je onderstaande code toe voor de code van het plaatje:
<a href="http://LandingPaginaURL.nl"> en sluit af met </a> achter de code van het plaatje.
Bij LandingPaginaURL.nl zet je de URL die linkt naar de gewenste pagina.
Ook hier kun je er weer voor kiezen de link in een nieuw venster te laten openen door het stukje code target="blank" toe te voegen.
Witruimte tussen plaatjes
Ook tussen 2 afbeeldingen kun je extra ruimte creëren. Een enter tussen twee plaatjes geeft je aan met een of meerdere HTML ‘enters’: <br />
Hieronder een voorbeeld hoe het eruit zou kunnen zien:

Uitlijning van afbeeldingen
Je kunt de afbeelding ook links of rechts naast de tekst uitlijnen door het volgende stukje code toe te voegen:
style="float:right;" om links uit te lijnen, vervang left door right om rechts uit te lijnen.
Help! 1e hulp bij rare problemen
Ziet je inhoud er niet gelijk uit zoals het zou moeten? Check eerst of je overal de “haakjes” en de < en > tekens goed hebt neergezet!
Hieronder een voorbeeld van hoe een stuk code er bijvoorbeeld uit zou moeten zien:
<a href="http://LandingPageURL"><img src="https://PlaatjeURL"></a><br />