Deze site maakt gebruik van cookies, zodat wij je de best mogelijke gebruikerservaring kunnen bieden. Cookie-informatie wordt opgeslagen in je browser en voert functies uit zoals het herkennen wanneer je terugkeert naar onze site en helpt ons team om te begrijpen welke delen van de site je het meest interessant en nuttig vindt.
Privacyoverzicht
Strikt noodzakelijke cookies
Strikt noodzakelijke cookie moet te allen tijde worden ingeschakeld, zodat we je voorkeuren voor cookie-instellingen kunnen opslaan.
Als je deze cookie uitschakelt, kunnen we je voorkeuren niet opslaan . Dit betekent dat elke keer dat je deze site bezoekt het nodig is om cookies weer in te schakelen of uit te schakelen.
Cookies van derden
Deze site gebruikt Google Analytics om anonieme informatie zoals bezoekersaantallen en meest populaire pagina's te verzamelen.
Door deze cookie aan te laten staan help je onze site te verbeteren.
Schakel eerst strikt noodzakelijke cookies in om je voorkeuren op te slaan!
Cookiebeleid
Meer informatie over ons Cookiebeleid.

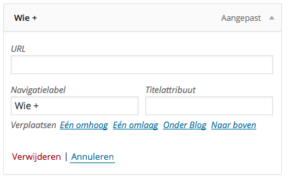
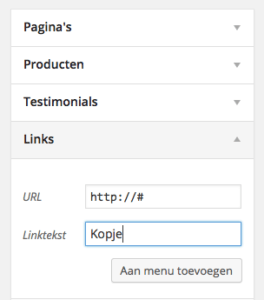
 Allereerst voeg je het menu item toe als Link, dus niet als pagina. In het vak waar http:// staat kun je een # plaatsen om aan te geven dat het geen echte link is, dus http://#. Vervolgens vul je de titel in en kun je het menu item toevoegen.
Allereerst voeg je het menu item toe als Link, dus niet als pagina. In het vak waar http:// staat kun je een # plaatsen om aan te geven dat het geen echte link is, dus http://#. Vervolgens vul je de titel in en kun je het menu item toevoegen.